
コンテナクエリを使うとレスポンシブが楽
作成日時:2023年10月17日 22:28
更新日時:2023年10月17日 22:28
Tutorial
CSS
レスポンシブ
design
はじめに
今までレスポンシブデザインにはメディアクエリを利用するのが主流だったと思いますが、
昨今便利だと話題になりだんだん浸透してきている印象のコンテナクエリについてお話します。
詳細はMDN等を参照いただきたいのですが、今回はナビゲーションバー内にh1タグがあると仮定して、説明します。
ナビゲーションバーのサイズに応じたレイアウトの変更は常かと思いますので、これを利用すれば非常に簡単に実装できます。
使い方
// Component
import "./globals.css";
export default function Home() {
return (
<main>
<div className="container">
<h1>これはh1タグです</h1>
</div>
</main>
);
}
// CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #313131;
color: #000000;
}
.container {
max-width: 800px;
width: calc(100% - 60px);
height: 100dvh;
margin: 0 auto;
padding: 10px;
background-color: rgb(255, 238, 184);
container-type: inline-size; /*コンテナとして設定された方でcontainer-typeを設定 */
overflow: hidden;
}
.reaction-bar {
container-type: container; /*containerクラスをコンテナとして設定 */
}
/*以下でコンテナクエリを記述(今回の場合コンテナが300px以下になった場合、にh1タグをdisplay: none;に設定) */
@container (max-width: 300px) {
h1 {
display: none;
}
}
レスポンシブ対応を考慮する前提なので、解説ポイントとして、
コンテンツ幅の指定を以下記述にしているところも参考になれば幸いです。
.container {
max-width: 800px;
width: calc(100% - 60px);
margin: 0 auto;
}
実際に見てみる
上記で設定したものを実際に見てみましょう。
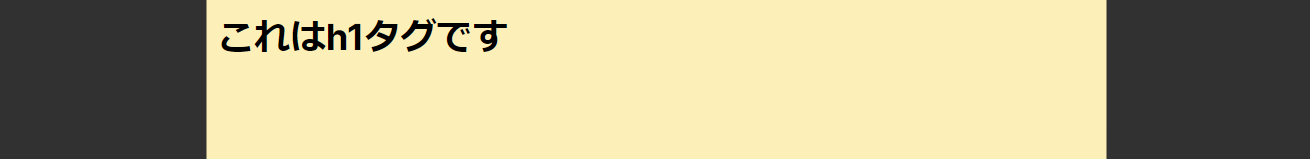
コンテナとして設定した.containerクラスを付与したdivタグが大きい場合は、左右に余白があります。

画面を縮めていくと、コンテナのmax-widthを800pxにしていますので、余白が縮まっていき、
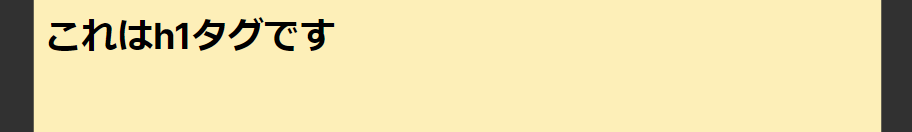
コンテナが800px以下になった時に以下状態になります。

そこからさらに縮めていくと、コンテナクエリでmax-width: 300pxを設定したので、
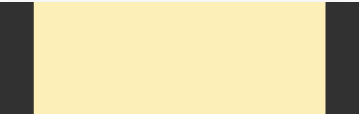
コンテナが300px以下になったタイミングでh1タグがdisplay:noneにより消える、ということになります。

おわりに
いかがだったでしょうか??実際のレスポンシブ対応時には当然もっと要素も多い中での対応になるので、
細かいレイアウトになればなるほど、メディアクエリだとコード量も多く見通しが悪くなりがちです。
コンテナクエリを使わない手はないと思いますので、そんな時にこそぜひコンテナクエリを使ってみることを検討してみてください。
それではまた。
HTNCode
